Using Squarespace for Blogging
A lot of people go with Wordpress if they plan to do much blogging. But, as a Squarespace Designer who also runs her own niche websites on the side, I can testify that Squarespace is a wonderful platform for blogging. You just have to know how to design accordingly and how to optimize for search engine rankings.
This website you’re on right now ranks on Google Page 1 for some very important keywords, one of my niche websites ranks above big companies like Business Insider, REI, Forbes, and so many more on Google search results for competitive keywords, and just recently I designed a niche website for my husband using Squarespace and in less than a month he is already appearing on Google Page 2 results in a very competitive niche. (SEO, y’all.)
If you know how to go about it, blogging using Squarespace is both easy and effective!
In this article, I’m going to detail a few points that should be helpful for you in your blogging endeavors on the Squarespace platform. I have had a ton of success personally, and you can do the same!
Squarespace Blogging tips
The importance of blogging
No matter what kind of of website you have, it should be dynamic if you want it to perform well on search engines and attract your target audience. See my post: Is Blogging Still Relevant?
I’m not talking about blogging about random topics- blogging must have a strategy and I cover this in-depth in my course.
I go into detail about blogging in my Squarespace SEO Expert Course, showing you how to research and select keywords for your site, then create content around those keywords.
Designing a Blog Display Page
When adding a blog option to the header navigation of a site, I link visitors to a blog DISPLAY page, not the actual blog itself. The blog DISPLAY page is an Index page which allows me to control the design, unlike a regular Blog. On this blog DISPLAY page, I use a summary block to automatically feed in new blog posts as they’re published.
If you’re a designer reading this I’m sure you’re thinking, “Duh” but bear with me as most readers wll be DIY’ers who specialize in their craft, not Squarespace design.
So for example, if you click on BLOG up in the header navigation of this page (right-click to open in a new tab so you don’t lose your spot here), you’ll be taken to an Index page I designed as my blog DISPLAY page. My actual blog, where I go to add posts, is in my Not Linked section, not in my Primary or Secondary Navigation. The blog posts are set up to filter into the summary block located on the blog DISPLAY page. However, there is a limit to summary blocks…
Using summary blocks
Summary blocks only allow for 30 items at this time. So if you design a blog DISPLAY page to automatically update every time you publish a new blog post, that’s all fine and good, but what about when you have over 30 posts?
There are a few different approaches to workaround this summary block limitation problem. Here are my two favorite:
#1 - Use categories and tags: For example, you could add a category or tag to your first 30 blog posts called 1-30. Then filter those posts into a single summary block (1-30). Then, add a second summary block which is to filter in a new tag or category called 31-61. Make sure to add the corresponding tag to each blog post before you publish it, so that it has a tag/category and therefore gets filtered into the correct summary block.
#2 - Feature a button directing visitors to the real blog list: This is the option I use most often, unless the website requires many different categories, then I usually set up entire display pages dedicated to a single category rather than just all blog posts. To go this route, just add a summary block to your blog DISPLAY page, set the items to 30 (which is the maximum allowed), then at the bottom of the summary block, add a button block that say something like “Browse All Articles.” This button should click-through to your actual blog, which will allow users to go through all of your blog posts using the OLDER/NEWER option at the bottom of each page. Be sure to use a template that offers grid style for blog posts. Then, adjust the settings of how the blog posts display on the actual blog page via Design > Site Styles.
To illustrate this, you can click on BLOG up there in my navigation, then you’ll scroll down through 30 blog posts—which is a summary block set to maximum 30, no categories or tags used—at the bottom you’ll see a button that says “View All Blog Posts.” Click that button and it’ll direct you to my actual blog, where you’ll be able to sift through the entire blog post archive.
Use a template that offers grid format for blog posts
Bear in mind I’m still using version 7.0 (with no plans to transition to 7.1 so long as it’s not necessary). Be sure to choose a template for your site that offers a grid format to showcase blog posts. Grid-style layouts rank highest for user-friendliness. I always use the Pedro template to design fully custom websites, fyi.
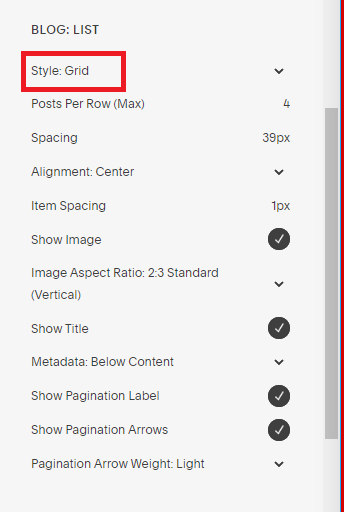
In your Design > Site Styles settings, look for BLOG:LIST and then be sure to choose Grid. You can adjust other related settings there as well.
Categorizing blog posts to feed into separate sections & pages
If you’re planning on really being a blogger, you’ll probably be writing blog posts across several different categories of topics.
Maybe you even want to offer different header navigation pages linking to each different category.
For example, if you’re a Mom blogger, you might want your header navigation to offer: RECIPES, DIY, MAKE MONEY ONLINE, MOTHERHOOD, etc.
To accomplish this, you simply assign a category (or categories- yes, you can add multiple cagtegories to a single blog post) before publishing.
Then, you can either add links to your header navigation that point to the blog and specific corresponding category, or you can design an entire DISPLAY page for each category, add that to your header navigation, and use a summary block on that page to feed in posts in that category.
I’ve never used the word category so much before.
***Ok, so, last but FAR FROM LEAST…. let me hop up on my soapbox and preach a second…
optimizing blog posts for seo
Y’all… (I’m from Kentucky so I’m not putting on) you MUST understand how to “do” SEO if you want to become a successful blogger and if you want your website to grow and reach a larger and larger audience.
I get contacted far too often by people telling me they spent 5-figures for an SEO consulting company last year or the year before, but their site still isn’t performing like they want it to.
There is so much gobblygook out there about SEO.
Focus is put on things that people have read and then repeated, read and repeated… rather than testing, experimenting, and TRULY figuring out what to do for good SEO.
Example. Newsflash: your headings aren’t THAT important. Page titles? URLs? Oh yeh. Important.
Keyword research MUST happen before any other SEO steps can be taken.
Trying to implement SEO on your site without having a good solid grasp on the keywords you’re targeting is like walking through a strange forest without a map. It makes no sense. You can’t possibly reach your destination, your goal.
So if it’s in your budget, invest in my Squarespace SEO Expert course. I have divulged everything I know in this course. If you want to get a Squarespace website to Google Page 1, look no further, my friend. And you can write it off as a business expense, so what’s to lose?
Hopefully this was helpful in some way! Let me know if you have any questions in the comments below or email me at tiffany@tiffany-davidson.com
Take care. Talk to you again soon.
x
Tiffany
Welcome!
I’m Tiffany— a Squarespace Web Designer + SEO Specialist; I create beautiful and professional websites that rank well on Google.
Feel free to contact me at: tiffany@tiffany-davidson.com