How To Easily Add Google Reviews To Your Squarespace Website
Sign up for a free Squarespace trial here! #afflink
In business, social proof is a way to show evidence that others have purchased your product or service and found value in it.
In the two-dimensional world of the Internet, providing social proof to your website visitors builds trust and ultimately leads to growth of your business.
There are a variety of ways to build social proof into the design of your site, such as adding testimonials. But with Google being the most used and trusted search engine, it’s also a good idea to have a Google Business page setup and to collect reviews there. Then, why not feature those reviews on your website to build even more credibility to visitors?
The good news is it’s incredibly simple to add Google reviews to your own Squarespace website, and in this article I’ll show you how!
Adding Google Reviews to a Squarespace Website
(This article assumes you already have a Google My Business profile setup, and hopefully a few reviews already under your belt)
Step 1 - Create Your Widget
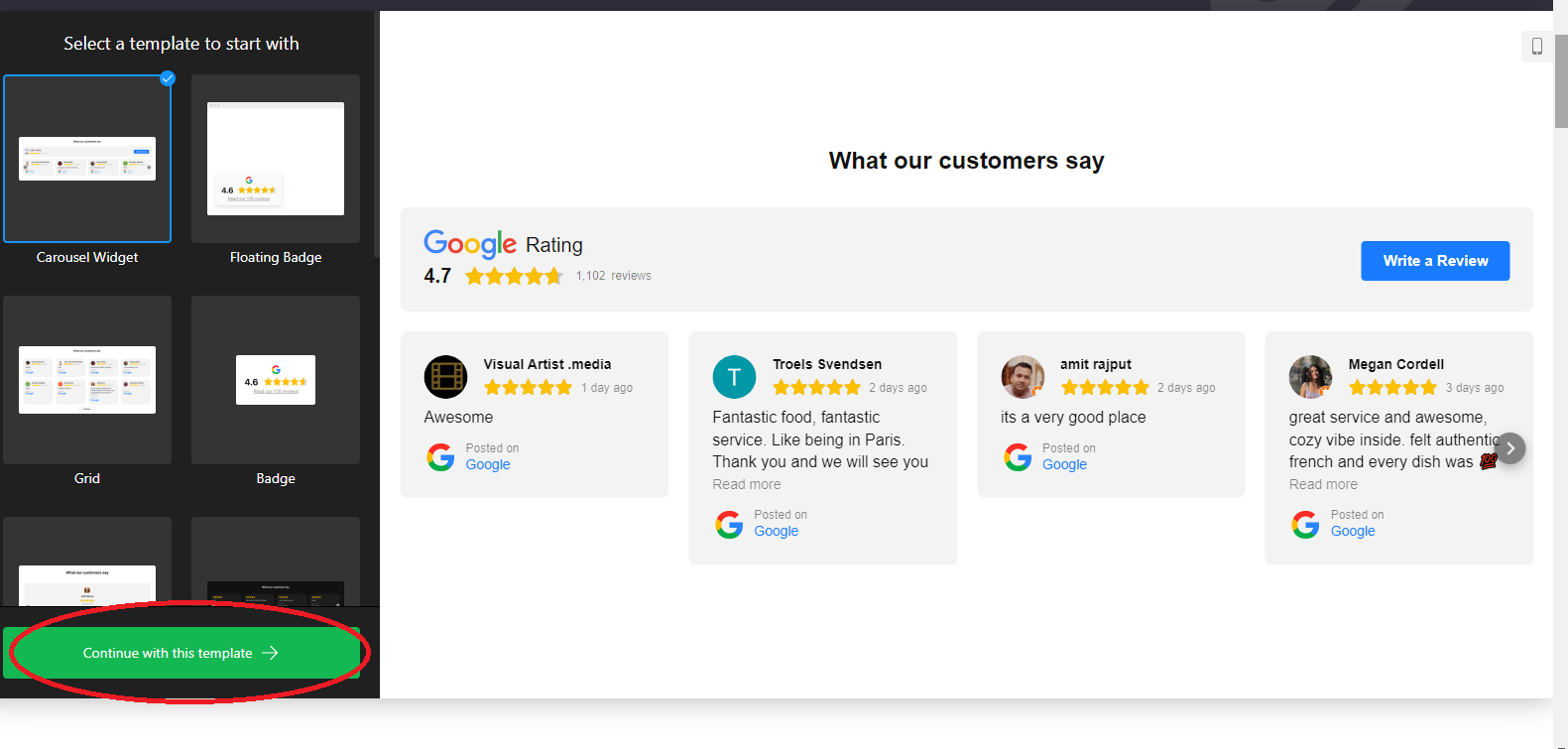
Click here to start creating your Google Reviews widget. You can customize how you want the reviews to appear on your site. The design tool is a piece of cake, and this entire process requires no coding whatsoever.
Just choose the template you like best then click the green “Continue with this template” button.
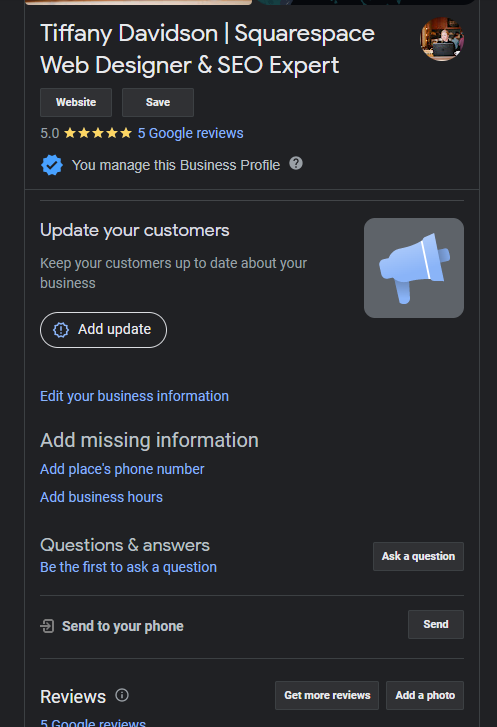
Now you’ll need to connect to your specific Google Business profile. To do this, you can search for your business using the name and address, but this doesn’t always work, so alternatively you can use your Google Place ID. To find your Google Place ID, first locate your business profile on Google.
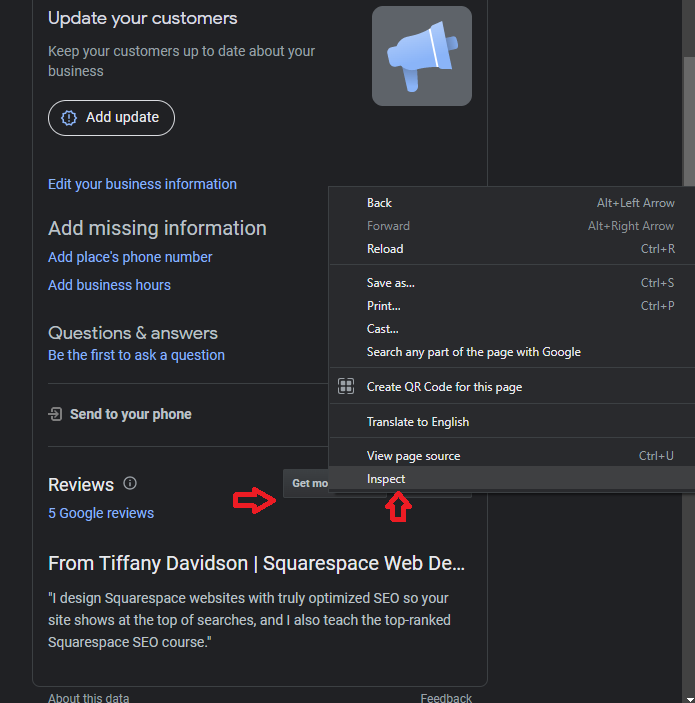
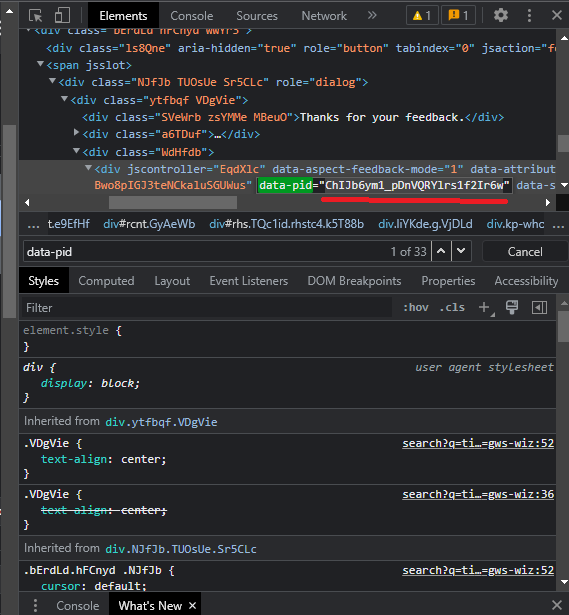
Then, right-click on the “Get More Reviews” button (or it might say “Write a Review” depending on your browser details) and choose Inspect.
One your Inspect element box is open, you’ll see a bunch of code, don’t get overwhelmed! Just hit Ctrl-F on your keyboard (to Find) and then type:
data-pidIn your Inspect Element box, data-pid should now be found and highlighted, and you’ll see a string of numbers and letters to the right of it, enclosed in quotes, often starting with C.
Copy that string of letters and numbers between the quotations and paste it somewhere so you have it from now on.
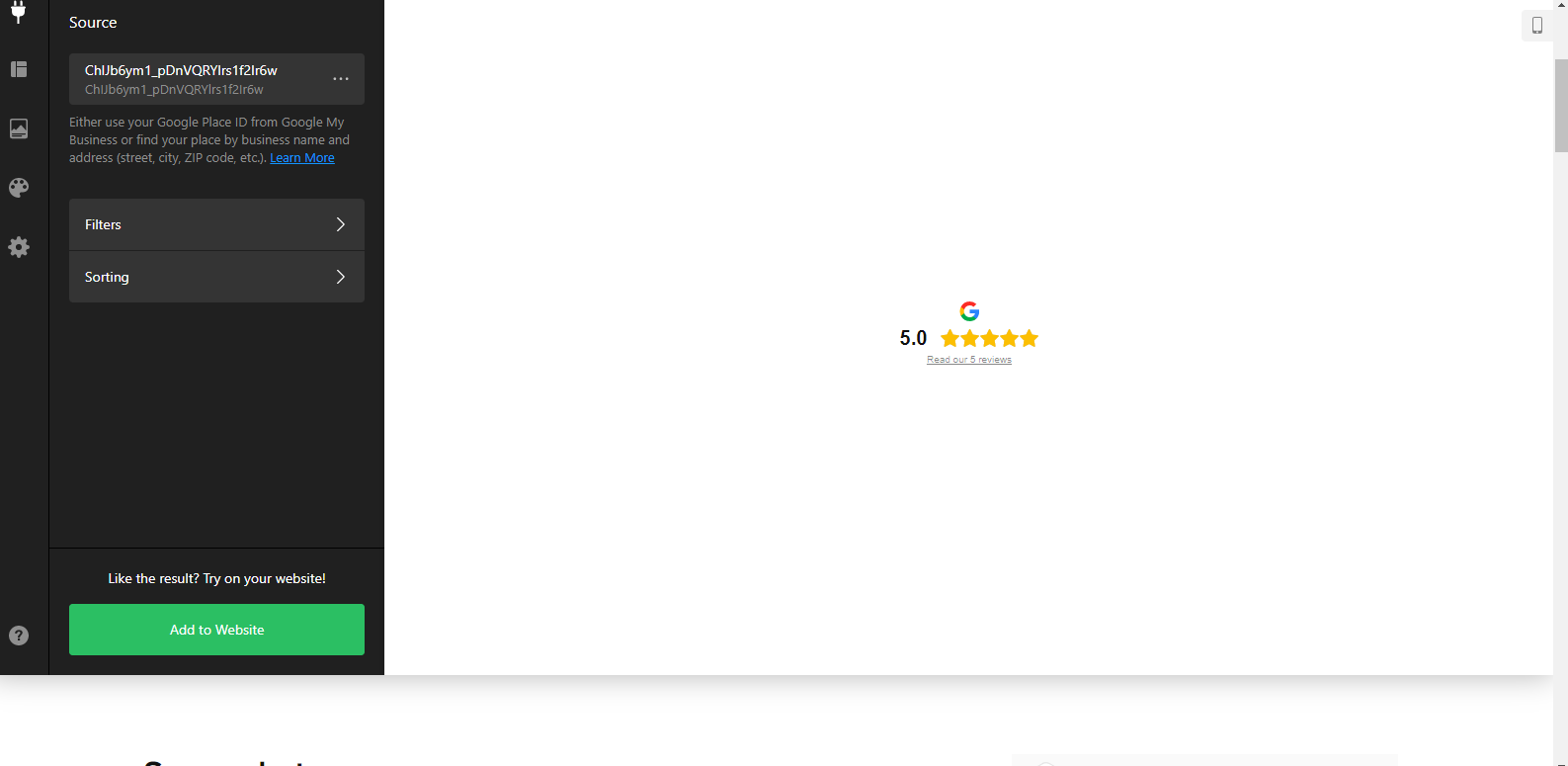
Now paste that Place ID into the Elfsight widget so it can connect to your reviews. At this point you can filter reviews too if you wish. Then, click the green “Add To Website” button.
If you need help finding your Google Place ID, here’s a quick video I made showing you how:
Step 2 - Sign Up
From here, you’ll need to create an account with Elfsight. Signing up is free. Once you’ve logged in or created an account, you’ll see the widget you just made. In the upper-right-hand corner, click the green SAVE button.
Now you’ll need to choose a membership plan. Before you go, “Oh no way, I thought this was free” let me remind you that you won’t be getting Google Reviews onto your Squarespace site without paying someone something for developing the technology.
The wonderful thing about Elfsight is that they have DOZENS of amazing widgets you’ll now have access to once you become a member (all of which are easy to install with no coding required). Things like chat messengers, countdown timers, background music, weather reports, visitor counters, and so much more.
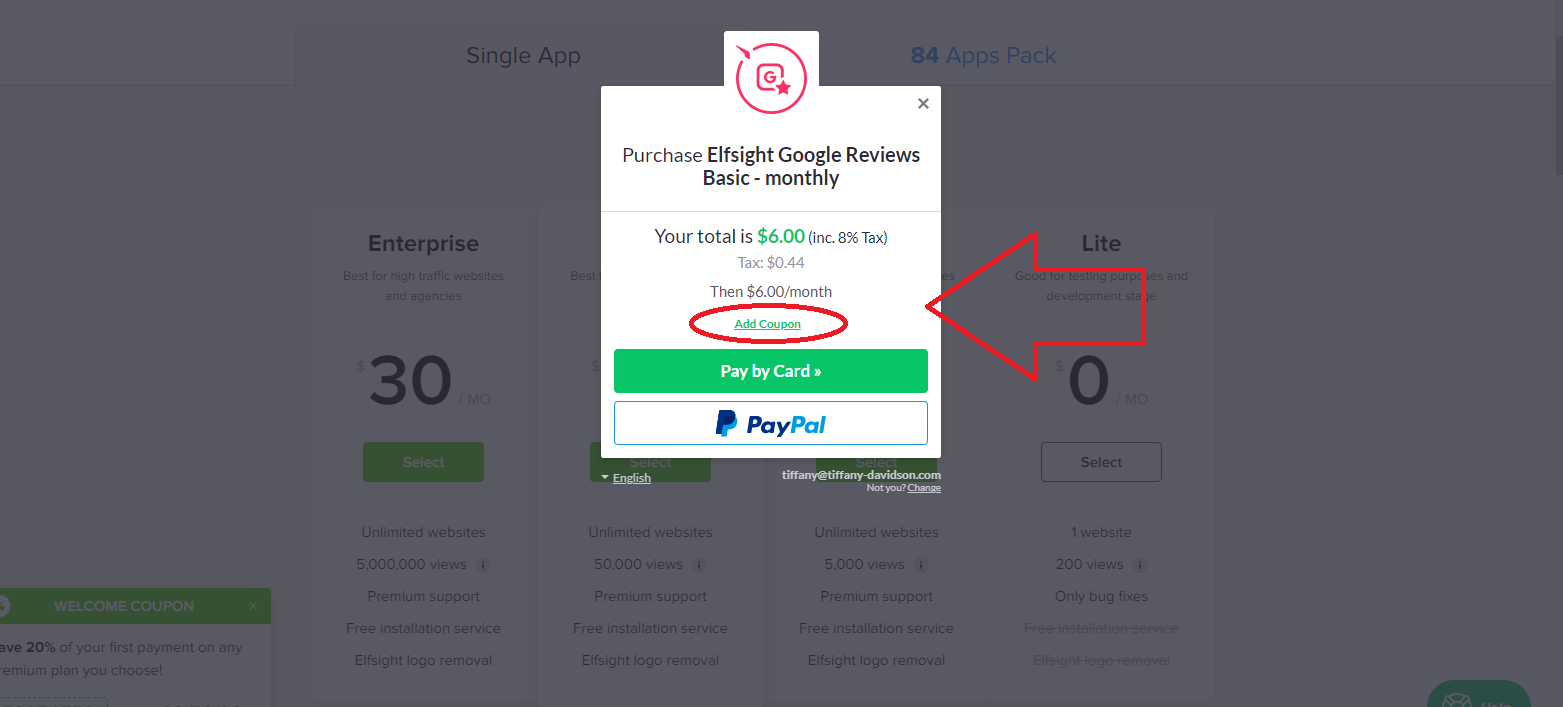
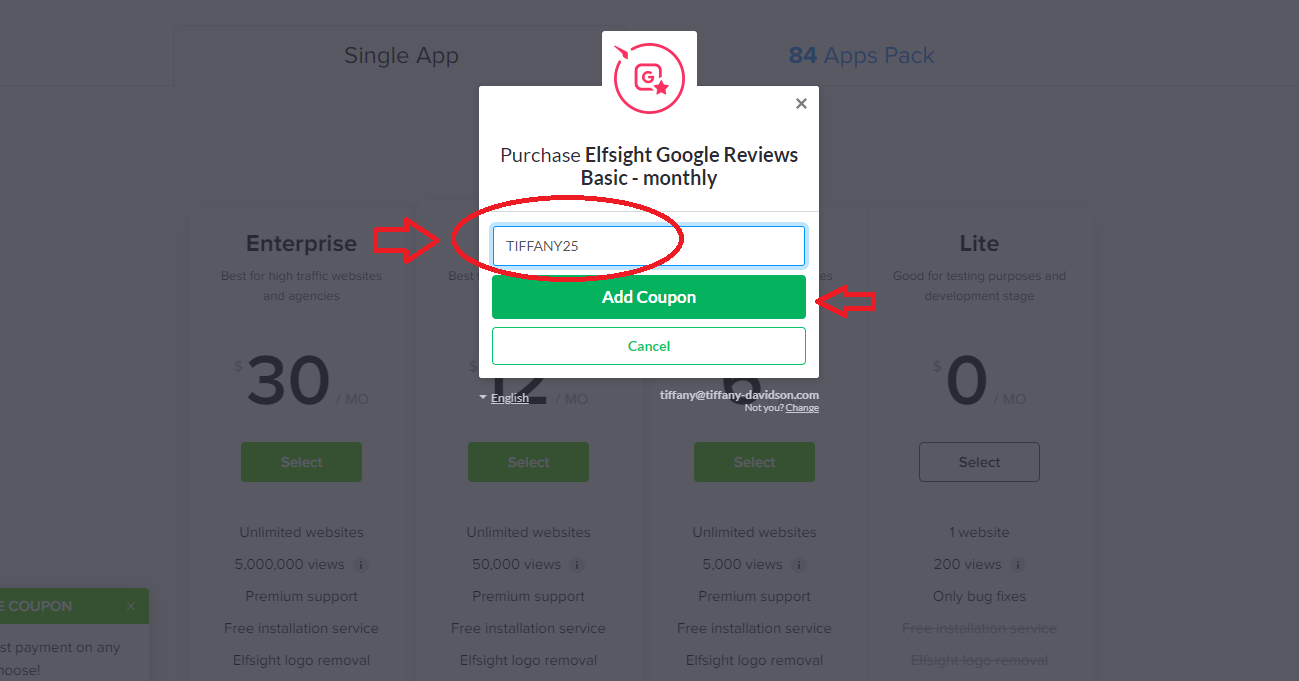
So I’d recommend going ahead and signing up, and if you enter TIFFANY25 at checkout you’ll get 25% off, by the way. Just click on Add Coupon after you’ve selected your plan.
Step 3 - Add the widget to your website
Now the part we’ve all been waiting for! Let’s get those Google Reviews on your site.
After you finish entering billing details, a pop-up window will appear with code for you to copy.
Copy that code!
Login to your Squarespace site
Locate where you’d like the widget to appear, whether it’s in your footer or on a specific area of a specific page, then add a Code block.
Paste the code into the Code block, save all of your changes. And that’s it! You’re done!
If you’re more of a visual learner, here’s a really helpful and to the point video showing you all of the above steps:
I hope that you found this article helpful. If you have any questions please leave those in the comments below or feel free to email me at tiffany@tiffany-davidson.com.
Again, here is the link to start building your Google Reviews widget and don’t forget to enter the coupon code TIFFANY25 at checkout to receive 25% off your plan.
Talk to you again soon.
x
Tiffany
Welcome!
Hey there! I’m Tiffany ~ a Squarespace Web Designer & SEO Expert. I design beautiful & professional websites that rank well on Google, & I teach courses on becoming a Squarespace SEO Expert, Monetizing Squarespace, and Starting Your Own Squarespace Design Business!
Feel free to contact me at: tiffany@tiffany-davidson.com
Sign up for a free Squarespace trial here! #afflink